One of the many positive aspects of using Netlify is the possibility of doing A / B testing, without having to modify your code.
In this post we will see how to create a split test on Netlify for our Gatsby project.
Create a branch
First you need to create a new branch, where we’ll add the changes we want to test.
-> Create new branch from master
Said quickly:
Netlify branch deployment
Netlify does a great job on continuous deployment. Each time a push is made to the master using git, a new build and deployment is performed.
But the same can be done for branches.
We can tell Netlify to create another deployment target, with its own url, when we send changes to the branch.
This allows us to see live if our branch works, before making the merge.
How to do that:
- Access the settings of your site in Netlify
- Build & deploy
- Find Deploy Contexts
- Edit settings
- Edit Branch Deploys in All or Let me add individual branches, where you need to specify the name of the branch to deploy
- Click Save
Push your branch
To be able to do split testing you will need to have at least one branch deployed in addition to your master on Netlify.
So, make your changes and with git push to Netlify.
Split testing
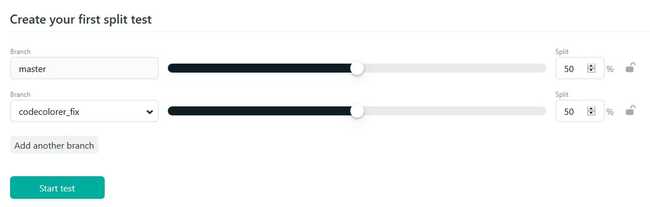
Now on Netlify go to the Split Testing section and get ready to start the magic.
Choose which branches you want to compete with and the percentage of traffic you want to send to each.
Click Create test.
Congratulations, your split test has started!