You have created your edit or create page with your list of objects.
It works nice, but when you submit your form the post method in the controllers shows.. Nothing.
There is a simple way to make it work.
This is our nice object. Dogs are nice.
public class Dog
{
public string Name { get; set; }
public int Age { get; set; }
}
{
public string Name { get; set; }
public int Age { get; set; }
}
I create a simple edit method, with some hardcoded data. (You want to take that data from your database).
And your Edit view:
@model List<WebApplication2.Models.Dog>
@using (Html.BeginForm())
{
<div>
<h4>Dogs</h4>
@for (int i = 0; i < Model.Count(); i++)
{
@Html.TextBoxFor(model => model[i].Name)
@Html.TextBoxFor(model => model[i].Age)
}
<input type="submit" value="Save" class="btn btn-default" />
</div>
}
@using (Html.BeginForm())
{
<div>
<h4>Dogs</h4>
@for (int i = 0; i < Model.Count(); i++)
{
@Html.TextBoxFor(model => model[i].Name)
@Html.TextBoxFor(model => model[i].Age)
}
<input type="submit" value="Save" class="btn btn-default" />
</div>
}
Notice how we did not use a @for (var model in Model) loop, because an index is needed to bind each item.
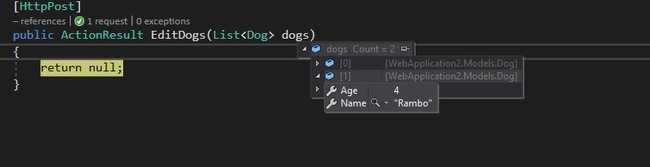
And, as we can see, we succeded in our mission:
Follow us on Twitter to remain updated with the last tutorials!
Follow @DebuxingTech